ربما لاحظتم مؤخرا ظهور موقع ناصر الجعيدي للتقنية والمعلوميات بقالب جديد، ولعل من أهم الأسباب التي دفعتني لتغيير القالب هو ضرورة الاعتماد على قالب متجاوب أي متوافق مع الهواتف الذكية بعد أن أصبحت نسبة كبيرة من متصفحات الإنترنت من خلال الهواتف المحمولة وأصبح شرط التقدم في محركات البحث أن يكون الموقع متوافق مع الهواتف المحمولة. في الماضي كنت أستخدم قالب بلوجر الجوال التقليدي الذي يفتقر إلى ظهور الأدوات والإضافات فيه رغم بعض المميزات التي تميزه عن القالب المتجاوب مثل سرعة تحميله، وفي موضوع سابق تحدثت عن كيفية تفعيل نموذج الجوال لمواقع بلوجر والآن سنتحدث عن كيفية إخفاء وإظهار بعض الأدوات في نسخة الهاتف. يفضل تقليل الأدوات في نسخة الهاتف قدر الإمكان حتى لا تتأثر سرعة التحميل، حيث لا داعي لظهور جميع أدوات القالب في نسخة الهاتف، ومن ناحية أخرى بعض الإضافات تكون فعالة في نسخة الهاتف فقط، مثل إضافة زر المشاركة في الواتس اب. اقرأ أيضًا: إظهار أو إخفاء أدوات بلوجر في صفحات معينة في نسخة الويب
قبل أن نذكر طرق إظهار وإخفاء الأدوات، يجب أن نفرق بين الحالات الثلاث لظهور الموقع على الهاتف، وهي كالتالي:
نموذج الجوال الافتراضي
نموذج الجوال المخصص
نموذج سطح المكتب على الجوال (قوالب متجاوبة)
توضح هذه الصورة كيفية تفعيل النماذج الثلاثة لتناسب موقعك:
يجب عليك اختيار أفضل نموذج لموقعك من بين النماذج الثلاثة.
تختلف طريقة إظهار وإخفاء الأدوات بين هذه النماذج وهي كالتالي:
الطريقة الأولى:
تصلح لنموذج الجوال الافتراضي والمخصص فقط، أي يجب تفعيل نموذج الجوال، ولكن إذا كنت تستخدم قالب متجاوب وقمت بتفعيل نموذج سطح المكتب على الجوال، فإن هذه الطريقة لا تعمل.
نموذج الجوال الافتراضي:
التحكم في عرض أو إخفاء الأدوات الرسمية المتوفرة في النموذج الافتراضي، وهي (قائمة الصفحات - رأس الصفحة - المنشورات - الملف الشخصي - الإسناد - إعلانات AdSense الرسمية)
نموذج الجوال المخصص:
إذا كنت تريد إظهار أو إخفاء أدوات غير الأدوات الافتراضية، قم بتخصيص القالب
في كلتا الحالتين، اتبع الخطوات التالية:
1. انتقل إلى لوحة تحكم Blogger >> القالب >>> احتفظ بنسخة احتياطية من القالب لتجنب الأخطاء
2. قم بتفعيل قالب الجوال لمدونتك
3. قم بتعديل القالب، ثم استخدم Ctrl للبحث عن اسم الأداة التي تريد إخفاءها أو إظهارها في القالب. ستجدها كما في الصورة (مثال على اسم الأداة "تابعنا")
قالب بلوجر متجاوب
4. أضف أحد الأكواد التالية مباشرة بعد هذا الكود locked=’false’ حسب غرض إظهار الأداة أو إخفائها:
mobile='only' إظهار الأداة على النموذج المحمول فقط وإخفائها على النموذج المكتبي
mobile='yes' إظهار الأداة على كل من النموذج المحمول والنموذج المكتبي
بحيث يكون الشكل النهائي كالتالي (إظهار أداة "تابعنا" في النموذج المحمول فقط وإخفائها من إصدار سطح المكتب)
ثم احفظ القالب واختبر إصدار الجوال بإضافة /?m=1 إلى رابط مدونتك
مثال: http://www.naljaede/?m=1
الطريقة الثانية:
هذه الطريقة قدمها موقع MBT وهي مناسبة للقوالب المتجاوبة التي تعمل كنموذج سطح مكتب على الجوال والتي أستخدمها في مدونتي وهي مفيدة جدًا للأدوات التي تحتوي على HTML وJavascript. إليك الخطوات:
1. انتقل إلى لوحة تحكم Blogger >> القالب >>> احتفظ بنسخة احتياطية من القالب لتجنب الأخطاء
2. قم بتعديل القالب ثم ابحث باستخدام Ctrl عن اسم الأداة التي تريد إخفاءها على الجوال ستجدها في مثل هذا الكود بعد توسيع الأسهم.
<b:widget id='HTML3' locked='false' title='إسم الأداة' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'> <data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>3.الآن مباشرة بعد تحديد اسم الأداة كما هو موضح باللون الأحمر ولإخفائها على الجوال أضف الكودين باللون الأحمر كما هو موضح بالكود التالي:
<b:widget id='HTML3' locked='false' title='إسم الأداة' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "false"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>- إذا كانت الأداة تحتوي على JavaScript يفضل إخفائها أيضًا للحصول على أعلى سرعة تحميل ويتم ذلك من خلال البحث عن كود JavaScript الخاص بالمكون الإضافي في منطقة </head> وإضافة الكودين السابقين كما في المثال.
<b:if cond='data:blog.isMobileRequest == "false"'>
كود الجافاسكريبت
</b:if>- هذا الكود يعمل على إخفاء الويدجت على نسخة الهاتف وإظهارها على نسخة سطح المكتب.
- إذا كنت تريد العكس أي إظهار الويدجت على الهاتف فقط وإخفائها عن سطح المكتب يجب استبدال كلمة "false" بالقيمة "true"
- عيب هذه الطريقة أنها تعمل بشكل جيد على الهواتف الذكية فقط ولا تعمل على الأجهزة اللوحية والآيباد.
الطريقة الثالثة:
وهي تستخدم تقنية CSS وهي مناسبة للقوالب المتجاوبة.
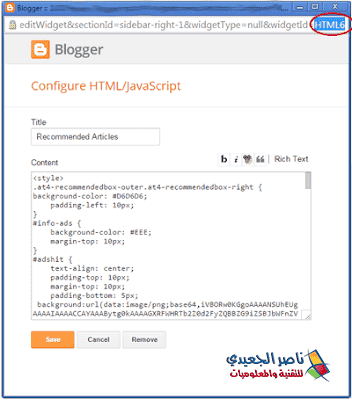
يجب معرفة "Widget ID" Widget ID ويتم ذلك عن طريق تعديل الويدجت ستجد معرف الويدجت في الرابط كما في الصورة
الآن قم بتعديل القالب من لوحة التحكم وابحث عن الكود التالي
]]></b:skin>ثم قم بلصق الكود التالي قبله مباشرة بعد تغيير رقم الويدجت الملون باللون الأحمر
@media screen and (max-width:1039px){
#HTML1{
display:none;
}
}
عيب هذه الطريقة أنها تخفي الأدوات ولا تخفي الجافا سكريبت أي أنها لا تقلل من الوقت المستغرق لتحميل القالب على النموذج المحمول.
وأخيرا: أتمنى أن أكون قد نجحت في شرح كيفية تنسيق موقعك على الجوال وإذا كان لديك أي استفسار يمكنك طرحه في تعليق.